Google Search Friendly Omnibox Chrome: Dive into the heart of your browser’s secret weapon. We’re unpacking the magic behind those lightning-fast suggestions, the clever autocomplete, and how Google’s search engine seamlessly integrates with Chrome’s address bar. Get ready to unlock the full potential of your omnibox and supercharge your browsing experience.
From understanding the underlying algorithms that power the suggestions to exploring the visual design and privacy implications, we’ll cover everything you need to know about this often-overlooked yet incredibly powerful feature. We’ll also peek into the future, imagining what innovations might be just around the corner for this essential part of the Chrome experience.
Understanding the Chrome Omnibox
The Chrome omnibox, that sleek address bar at the top of your browser window, is way more than just a place to type URLs. It’s your gateway to the internet, a powerful search engine, and a surprisingly versatile tool that deserves more appreciation than it often gets. It seamlessly blends website navigation with Google Search, offering a streamlined user experience that’s hard to beat.
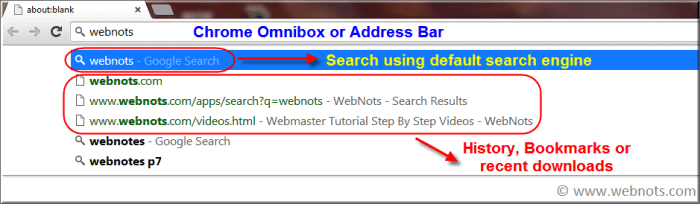
Chrome’s omnibox functionality goes beyond simple URL entry. It acts as a predictive search bar, anticipating your needs and suggesting relevant websites, search terms, and even recent browsing history as you type. This predictive capability significantly speeds up your workflow, making information retrieval incredibly efficient. Google Search’s deep integration ensures that your searches are handled swiftly and accurately, leveraging Google’s vast index to provide the most relevant results.
Google Search Integration with the Chrome Omnibox
The Chrome omnibox leverages Google’s search algorithm to provide instant, context-aware suggestions. As you type, the omnibox analyzes your input, predicting your intent and offering relevant search suggestions directly within the bar. This integration isn’t just about finding websites; it also suggests specific pages within websites, historical searches, and even offers quick access to frequently visited sites. The whole process is designed to minimize keystrokes and accelerate your search experience. For example, typing “wi” might suggest “Wikipedia,” “weather,” or “wikihow,” depending on your past searches and browsing history.
Omnibox User Experience for Searches
The user experience is designed for speed and efficiency. The suggestions appear instantly, dynamically updating as you type. The omnibox intelligently differentiates between searches and URLs, offering distinct suggestions for each. This means you’ll see search results when you’re likely looking for information and website suggestions when you’re aiming to visit a specific site. The visually distinct presentation of search results and website suggestions makes it easy to quickly understand and select the right option. Navigation through suggestions is intuitive, with clear visual cues and keyboard shortcuts to enhance efficiency.
Examples of Omnibox Queries, Google search friendly omnibox chrome
The Chrome omnibox handles a wide range of queries. Here are a few examples:
* Direct website navigation: Typing `www.google.com` directly takes you to Google’s homepage.
* searches: Typing `best pizza near me` launches a Google search for nearby pizzerias.
* Mixed queries: Typing `youtube cat videos` combines a website and a search query to directly take you to YouTube’s search results for cat videos.
* Location-based searches: Typing `coffee shops london` searches for coffee shops in London.
* Accessing recent history: Starting to type a previously visited website’s name will bring up that site as a suggestion.
Omnibox Experience Comparison Across Browsers
| Browser | Search Integration | Suggestion Quality | User Interface |
|---|---|---|---|
| Chrome | Deep integration with Google Search | Highly accurate and context-aware | Clean, intuitive, and efficient |
| Firefox | Integrates with various search engines | Good, but may vary depending on the selected search engine | Clean and customizable |
| Safari | Tight integration with Apple’s search technology | Generally accurate, focuses on Apple ecosystem | Simple and streamlined |
| Edge | Integrates with Bing by default, but other engines can be added | Comparable to Chrome in accuracy, with Bing as the primary source | Modern and visually appealing |
Visual Aspects of Omnibox Search Results
The Chrome omnibox isn’t just a text box; it’s a visual portal to the internet. Its effectiveness hinges not only on the speed and accuracy of its suggestions but also on how clearly and efficiently it presents those suggestions. A well-designed omnibox anticipates user needs and guides them towards the information they seek with minimal effort. The visual elements play a crucial role in this process.
The omnibox uses a variety of visual cues to help users quickly understand and select the best result. These cues are carefully chosen to balance information density with readability and ease of use. The design prioritizes a clean and uncluttered interface, allowing users to focus on the essential information. Understanding how these visual elements work together is key to optimizing the user experience.
Omnibox Visual Design Elements
The omnibox displays search results in a compact format, typically showing a title, URL, and often a short snippet of descriptive text. Icons are used to distinguish between different result types, such as websites (often a small globe icon), images (a camera icon), local businesses (a location pin), or news articles (a newspaper icon). These icons provide instant visual recognition, enabling users to quickly identify the nature of each result without having to read the entire description. The font size and color scheme are designed for readability, even within the constrained space of the omnibox. The layout itself is usually vertical, stacking results one below the other, and may use subtle visual separators to distinguish between individual results. For example, the title might be in a slightly bolder font, while the URL is displayed in a smaller, less prominent font.
Visual Cues and User Experience Enhancement
Visual cues significantly improve the user experience by providing immediate context and facilitating faster decision-making. For instance, seeing a location pin instantly tells the user that a result is a local business, allowing them to quickly filter out irrelevant results. Similarly, a preview image within the omnibox for image searches can save the user the step of clicking through to the full results page to assess the relevance of an image. These visual shortcuts reduce cognitive load and streamline the search process. The use of color coding, such as highlighting s from the search query within the snippet, further enhances the visual clarity and helps users quickly identify relevant results.
Visual Presentation of Different Result Types
The visual presentation of results adapts to the type of content being presented. Website results typically display a title, URL, and a short description. Image results often include a thumbnail preview, allowing users to quickly scan through images before selecting one. Local business results might include the business name, address, and rating, along with a map snippet. News results might display a headline, source, and a brief summary. This differentiation in visual presentation ensures that users can readily understand the nature of each result and make informed choices. For example, a local restaurant search might show a picture of the restaurant’s exterior along with its address and user rating, whereas a news search will present a headline and a short description with the source prominently displayed.
Best Practices for Omnibox Visual Display
Creating an effective omnibox experience requires careful consideration of visual design. Here are some best practices:
- Use clear and concise visual cues (icons and colors) to distinguish different result types.
- Prioritize readability by using appropriate font sizes and colors.
- Maintain a clean and uncluttered layout to avoid overwhelming the user.
- Use preview images or snippets to provide context and reduce the need to click through to individual results.
- Highlight s from the search query within the results to improve scannability.
- Ensure the visual design is consistent with the overall Chrome user interface.
Mockup of an Improved Omnibox Result Display
Imagine an omnibox that displays results with richer visual information. Instead of just a title and URL, each result could show a small, dynamic preview. For a news article, this could be a thumbnail of the article’s featured image. For a product, it might be a product image with its price displayed prominently. Local businesses could display a street-view image alongside their information. These richer previews would allow users to quickly assess the relevance of each result, making the omnibox even more efficient and intuitive. Furthermore, the use of subtle animations, such as a slight zoom-in effect when hovering over a result, could add a touch of visual delight and further improve user engagement. This enhanced visual richness would make the omnibox a more engaging and efficient search tool.
The Future of the Chrome Omnibox: Google Search Friendly Omnibox Chrome
The Chrome omnibox, that ever-present search bar, is far from static. It’s a constantly evolving gateway to the internet, and its future holds exciting possibilities shaped by advancements in artificial intelligence and a deeper integration with Google’s sprawling ecosystem. We’re likely to see a shift towards a more proactive and predictive omnibox, anticipating user needs before they’re even explicitly stated.
Enhanced AI and Machine Learning Integration
AI and machine learning will play a pivotal role in shaping the omnibox’s future. Imagine an omnibox that understands context far beyond simple s. It could analyze your browsing history, calendar entries, and even email content to offer incredibly relevant suggestions. For example, if you have a flight booked to London next week, the omnibox might proactively suggest relevant searches like “best restaurants in London,” “London weather forecast,” or even “currency exchange rates GBP to USD.” This predictive capability will move beyond simple matching to a more nuanced understanding of user intent. This level of personalization will be powered by sophisticated algorithms that learn and adapt to individual user behaviors over time. Think of it as a highly personalized digital assistant built directly into your browser.
Integration with Google Services and Third-Party Apps
The omnibox’s potential for seamless integration with other Google services is vast. We could see direct access to Google Translate, Google Maps, Google Calendar, and other services directly from the omnibox. For instance, typing a location into the omnibox could instantly display a map preview, directions, and relevant traffic information, all without leaving the omnibox interface. Furthermore, integration with third-party apps could expand functionality even further. Imagine directly booking flights or ordering food through carefully vetted and integrated services, all from the convenience of the omnibox. This would transform the omnibox into a central hub for a multitude of digital actions.
Innovative Features: Contextual Suggestions and Personalized Dashboards
Beyond predictive search, the omnibox could incorporate contextual suggestions based on the currently active tab. If you’re working on a document, the omnibox could offer relevant research links or suggest related files. Moreover, personalized dashboards displaying frequently accessed information, such as upcoming appointments, weather updates, or stock prices, could be seamlessly integrated into the omnibox’s interface. This would make the omnibox a personalized information hub, reducing the need to switch between different apps and websites. This personalized dashboard could be customized to display only the information most relevant to the user, making it a highly efficient and user-friendly experience.
Challenges and Opportunities
The path to a more advanced omnibox is not without its challenges. Privacy concerns surrounding the collection and use of user data will need careful consideration and transparent implementation. Balancing personalization with user privacy will be crucial. Moreover, ensuring the omnibox remains fast and responsive, even with increased functionality, is a significant technical challenge. However, the opportunities are equally significant. A more intelligent and integrated omnibox could drastically improve user productivity and efficiency, solidifying Chrome’s position as the leading web browser. The potential for innovation is immense, and the future of the Chrome omnibox is likely to be as transformative as the browser itself.
The Chrome omnibox is more than just a search bar; it’s a gateway to the web, personalized and optimized for speed and efficiency. By understanding its inner workings and leveraging its features, you can unlock a more streamlined and intuitive browsing experience. So next time you type into that little box, remember the power and potential it holds – it’s a whole lot more than meets the eye!
 Informatif Berita Informatif Terbaru
Informatif Berita Informatif Terbaru